
Algorytm wyszukiwarki Google wciąż się zmienia. Wprowadzane modyfikacje mają na celu jeszcze lepsze dopasowanie SERP-ów do intencji i oczekiwań użytkowników. Dzięki temu internauta trafia na witrynę, która zawiera odpowiedź na dane zapytanie, a do tego jest dostosowana do jego oczekiwań, szczególnie pod względem szybkości ładowania. Kilka lat temu Google ogłosił, że czynnikiem rankingowym stanie się Core Web Vitals, czyli zestaw elementów oddziałujących na doświadczenia użytkownika. Sprawdź, czym są CWV i poznaj sposoby na zwiększenie szybkości Twojej witryny!
Core Web Vitals – co to takiego?
Core Web Vitals, czyli “kluczowe wskaźniki internetowe” są zestawem różnych czynników, które Google bierze pod uwagę w czasie oceny Twojej strony internetowej. Istotne jest to, jak użytkownicy odbierają witrynę, a w ocenie tego aspektu pomóc mają czynniki, takie jak: LCP, FID i CLS. Core Web Vitals łączy się zatem ściśle z User Experience.
3 najważniejsze parametry składające się na Core Web Vitals
- Szybkość ładowania strony (jak szybko poszczególne elementy pojawiają się na ekranie laptopa lub smartfona).
- Responsywność witryny (czy strona będzie dobrze wyglądała na urządzeniach mobilnych, czy nic się nie “wysypuje” z ekranu i jest klikalne).
- Stabilność wizualna (czy poszczególne elementy witryny prawidłowo poruszają się po ekranie podczas ładowania).
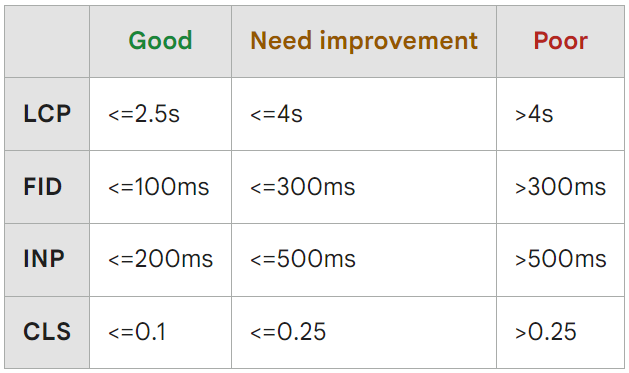
Aby zmierzyć kluczowe aspekty doświadczenia użytkownika, Google wybrał trzy odpowiednie wskaźniki – czyli podstawowe wskaźniki internetowe:
 httpssupport.google.comwebmastersanswer9205520hl=en
httpssupport.google.comwebmastersanswer9205520hl=en
Wskaźniki dotyczące szybkości stron
Largest Contentful Paint (LCP)
Pierwszy z podstawowych wskaźników mierzy wydajność ładowania się strony. Co to oznacza? Jest to czas potrzebny na załadowanie się największego elementu na stronie, od tekstów po multimedia.
Najlepszy wynik uzyskuje się, jeśli strona renderuje treści do 2,5 sekundy. W granicach 2,5-4 sekund wynik oceniany jest jako poprawny, a powyżej jako negatywny.
Jak poprawić wynik LCP?
- Skompresować pliki, zmniejszając ich wielkość,
- usunąć nieużywane skrypty,
- zmienić serwer bądź hosting.
First Contentful Paint (FCP)
First Paint odnosi się do dokładnej sekundy, w której każdy element treści jest renderowany w określonej przeglądarce. Zazwyczaj pierwszym czynnikiem wyświetlanym na stronie jest fragment nagłówka czy banera, a nawet kolor jej tła. Prezentowanie tych obszarów w pierwszej kolejności sprawia wrażenie szybko ładującej się strony, gdyż wygląda znacznie lepiej niż obracające się kółko czy białe tło.
First Contentful Paint znacznie dokładniej kontroluje jednak szybkość danej strony, gdyż mierzy czas niezbędny do wyświetlenia w przeglądarce pierwszego fragmentu treści, niezależnie od tego, czy jest to tekst, czy też pliki multimedialne.
Krótko mówiąc, FCP określa moment, w którym widoczne stają się treści, z których użytkownik może faktycznie skorzystać.
First Input Delay (FID)
W tym przypadku mierzy się opóźnienie w interakcji ze stroną. Pomiar ten jest brany z dowolnego elementu, który jako pierwszy został kliknięty przez użytkownika. Jest to wskaźnik szczególnie ważny dla stron, wymagających od odbiorcy pewnej czynności, więc niektóre witryny nie będą mieć żadnej wartości FID.
Dobry czas FID mieści się w granicy 100 milisekund. Wynik oceniany jest jako „do poprawy” w przypadku czasu pomiędzy 100-300 milisekund. Wyższa wartość obniża natomiast doświadczenia użytkownika ze stroną.
Jak poprawić wynik FID?
- Poprawić lub wyłączyć JavaScript,
- opóźnić ładowanie z innych stron,
- usunąć nieużywane fragmenty kodu.
Time to Interactive (TTI)
Time to Interactive to kolejny miernik Page Speed, który istotny jest nie tylko z punktu widzenia wyszukiwarek, ale też użytkowników. Wskaźnik ten określa bowiem czas potrzebny, aby strona internetowa stała się w pełni interaktywna i zdatna do użytku.
Termin “interaktywność” może mieć różnorodne znaczenie, jeśli chodzi o SEO i Page Speed. Google definiuje jednak jego wartość za pomocą trzech kluczowych kryteriów:
- wyświetlenie przez stronę internetową użytecznej zawartości, czyli takiej, którą wyznacza wskaźnik First Contentful Paint;
- zarejestrowanie większości lub wszystkich programów do obsługi zdarzeń widocznych na stronie internetowej;
- szybka reakcja strony i sprawne odpowiadanie na działania użytkownika w czasie nie dłuższym niż 50 milisekund.
Ogólnie rzecz ujmując, Time to Interactive to punkt, w którym Twoi użytkownicy mogą bez problemu przeglądać i angażować się w zawartość witryny bez żadnych opóźnień.
Speed Index
Indeks prędkości jest stosunkowo łatwy do zrozumienia, nawet dla początkujących twórców internetowych. Google definiuje ten wskaźnik jako czas, w którym treść na Twojej stronie internetowej zostaje całkowicie wyświetlona.
Podczas obliczania indeksu szybkości witryny wyszukiwarka porównuje jego wynik z archiwalnymi danymi HTTP.
Total Blocking Time (TBT)
Ten miernik wyznacza czas, przez który strona internetowa nie jest w stanie odpowiedzieć na żadne działania podjęte przez użytkownika. Mowa tu na przykład o kliknięciach myszą, przyciskach klawiatury lub stuknięciach ekranu.
Całkowity czas blokowania jest obliczany na podstawie sumy wszystkich dłuższych momentów między punktami FCP i TTI. Każda akcja trwająca powyżej 50 ms jest uważana za długie zadanie, a całkowity czas blokowania jest obliczany, począwszy od tego właśnie punktu. Oznacza to, że jeśli ładowanie trwa 80 ms, TBT wyniesie 30 ms.
Cumulative Layout Shift (CLS)
CLS odgrywa bardzo ważną rolę w jednej z najnowszych aktualizacji algorytmu Google. Przesunięcie układu następuje za każdym razem, gdy widoczny w witrynie element zmienia swoje położenie lub niespodziewanie przenosi się z jednego obszaru do drugiego.
Z pewnością trafiłeś kiedyś na stronę, która przesuwała swoją zawartość dokładnie przed tym, kiedy zamierzałeś kliknąć w wybrany element. Jest to niezwykle frustrujący efekt, który skutkuje znacznie większym współczynnikiem odrzuceń w porównaniu do witryny nieposiadającej tego problemu.
CLS to, mówiąc najprościej, suma wszystkich nieoczekiwanych i nagłych zmian układu zawartości strony internetowej, które pojawiają się podczas sesji użytkownika.
Time to First Byte (TTFB)
To wartość mierzona jako czas odpowiedzi serwera, od momentu wysłania zapytania przez użytkownika do odebrania pierwszego bajtu odpowiedzi.
Mobile Speed Score
Truizmem jest stwierdzenie, że każdy z nas korzysta z urządzeń mobilnych. Płynnie przeszliśmy z desktop-first do mobile-first, a Google razem z nami, czego przykładem była aktualizacja Mobile-First Index.
W związku z tym opisane wskaźniki internetowe odnajdują się również w kontekście Google Mobile Speed Score, czyli 10-punktowej skali szybkości otwarcia strony. Liczy się tu nie tylko czas ładowania, ale również jego związki ze współczynnikami konwersji. Z pomocą przychodzi w tym przypadku również karta wyników szybkości i kalkulator wpływów.
Podczas optymalizacji strony pod kątem tego czynnika warto zwrócić uwagę na:
- zrezygnowanie z nieużywanych rozszerzeń, dodatków i wtyczek, które wydłużają czas ładowania,
- responsywność (RWD), czyli automatyczne dopasowywanie się rozdzielczości do ekranu,
- udogodnienie AMP, czyli Accelerated Mobile Pages, które udoskonala szybkość stron pod kątem urządzeń mobilnych bez utraty UX,
- progresywne aplikacje internetowe dla sklepów internetowych,
- kompresję plików bez utraty ich jakości,
- minifikację danych w kodzie źródłowym i JavaScript,
- dodatkową pamięć urządzeń,
- rezygnację z przekierowań.
Page Experience – ważny czynnik rankingowy
Page Experience, nazywany także „wskaźnikiem jakości strony”, to istota doznań, jakie odczuwają użytkownicy podczas interakcji z witryną. Kiedy zoptymalizujesz te elementy, odwiedzający otrzymają doskonałe wrażenia, niezależnie od używanej przeglądarki czy urządzenia.
Warto zaznaczyć, że te czynniki koncentrują się bardziej na technicznych aspektach funkcjonowania strony niż na jej zawartości. Google podkreśla ich znaczenie, sugerując, że skupienie się na nich zwiększy zaangażowanie odbiorców i korzystnie wpłynie na konwersję.
Na czym koncentruje się czynnik Page Experience? Obejmuje on trzy metryki Core Web Vitals oraz cztery dodatkowe parametry:
- LCP, czyli ładowanie,
- FID, czyli interaktywność,
- CLS, czyli stabilność wizualną,
- bezpieczeństwo przeglądania,
- dostosowanie do urządzeń mobilnych,
- zabezpieczenie HTTPS,
- brak frustrujących reklam pełnoekranowych.
Page Experience ma duże znaczenie dla pozycjonowania stron internetowych. Przewiduje się ponadto, że w niedalekiej przyszłości istota wymienionych czynników znacznie wzrośnie. Zadbaj więc o jakość swojej witryny samodzielnie lub zleć to zadanie profesjonalnej agencji SEO.
Narzędzia do analizy Core Web Vitals
Przyjrzyjmy się bliżej najlepszym narzędziom, dzięki którym możesz sprawdzić wyniki strony według opisanych wskaźników.
Google Search Console
Jeśli masz założone i zweryfikowane konto Google Search Console, bardzo łatwo możesz sprawdzić, czy Twoja strona spełnia wymogi czynników rankingowych Core Web Vitals. Po zalogowaniu na stronie https://search.google.com/search-console w sekcji Eksperymenty i personalizacja > Podstawowe wskaźniki internetowe znajdziesz raporty dotyczące Core Web Vitals dla urządzeń mobilnych, ale także dla wersji desktopowej.
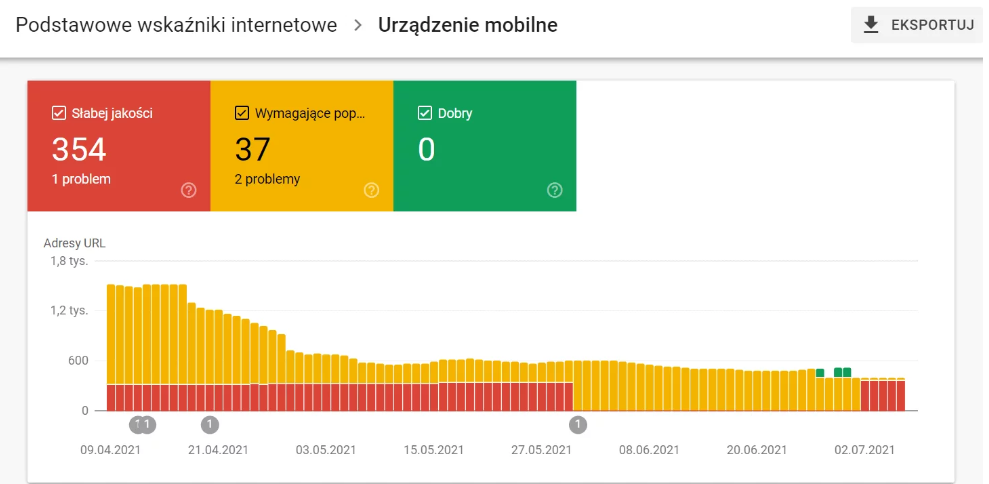
Po wejściu w zakładkę Otwórz raport, pojawią się szczegółowe informacje na temat wszystkich nieprawidłowości, jakie występują w witrynie, wraz ze wskazaniem konkretnych podstron, na których znajdują się usterki. Aby przejść do szczegółów, należy kliknąć tabelę i wybrany wiersz z problemem.
Wówczas zostanie wygenerowany raport z błędami występującymi w witrynie. Otrzymasz również wskazówki, co poprawić, aby usprawnić działanie strony, oraz dowiesz się, jaki jest czas wczytywania i odpowiedzi.
 raport GSC
raport GSC
Page Speed Insights
W przypadku narzędzia, jakim jest PSI, wystarczy przejść na stronę https://developers.google.com/speed/pagespeed/insights/?hl=pl, wpisać adres URL witryny i kliknąć Analizuj. Już po chwili powinny ukazać się wyniki Twojej witryny. Jest to bardzo przydatne narzędzie ‒ szczególnie jeśli chcesz znaleźć na stronie obszary wymagające poprawy.
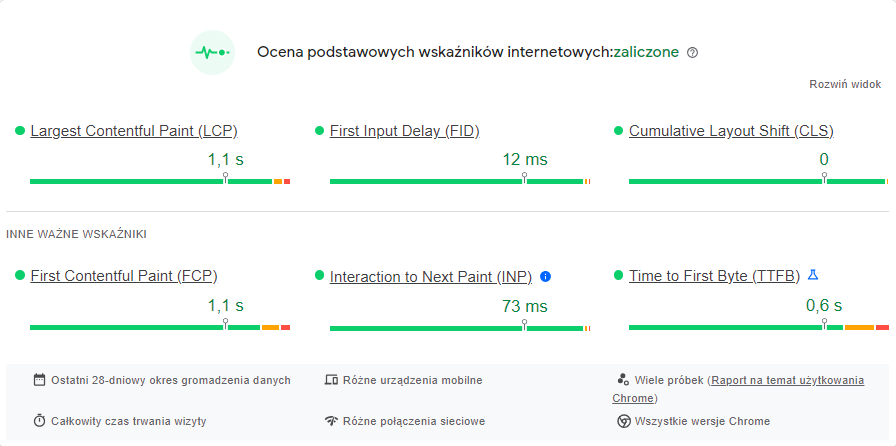
Dużym atutem tego narzędzia jest to, że, dzięki danym z przeglądarki Chrome, można zobaczyć, jak Twoja witryna poradziła sobie w czasie rzeczywistym. Jednakże narzędzie to posiada jedną dużą wadę, a mianowicie ‒ jeśli chcesz zobaczyć wszelkie elementy do poprawy, musisz przeanalizować każdą podstronę w serwisie, co zajmie trochę czasu.
 Raport Page Speed Insights
Raport Page Speed Insights
GTMetrix
Kolejnym narzędziem, które analizuje Core Web Vitals, jest GTMetrix, dostępny pod adresem https://gtmetrix.com/. Wystarczy wprowadzić dane strony i rozpocząć test.
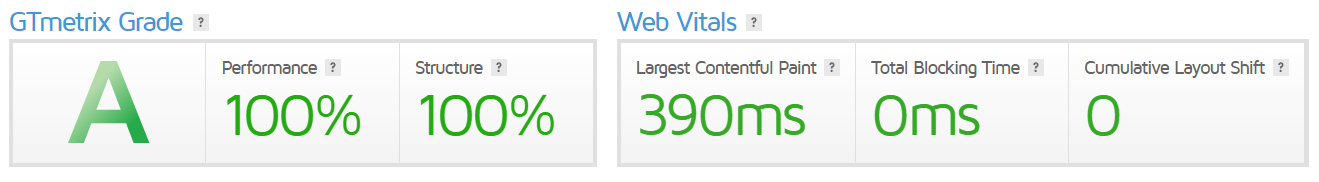
 Raport GTMetrix
Raport GTMetrix
W przypadku tego rozwiązania również otrzymasz informacje o najważniejszych problemach, które dotyczą Twojej strony. Dowiesz się także, jakie korzyści może przynieść wprowadzenie zaproponowanych modyfikacji.
Screaming Frog
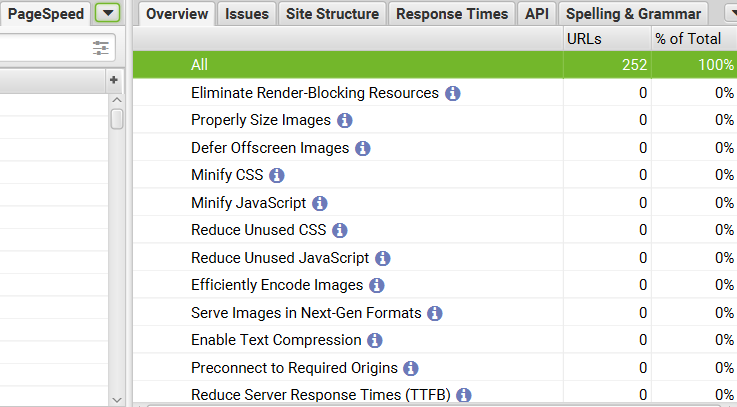
Screaming Frog należy do najpopularniejszych rozwiązań wykorzystywanych przez specjalistów SEO – to narzędzie, które ma wiele zastosowań i pozwala wychwycić liczne błędy. Korzystający z płatnej wersji mogą je zastosować również do sprawdzenia LCP, CLS oraz TBT. Ogromną zaletą tego programu jest możliwość zbadania tych parametrów dla bardzo dużej liczby stron, bez konieczności ręcznej weryfikacji w przypadku poszczególnych adresów URL. Dzięki temu przyspieszysz swoją pracę i ułatwisz sobie znalezienie problematycznych podstron.
 Raport Screaming Frog
Raport Screaming Frog
Wpływ Core Web Vitals na pozycjonowanie
Minęło już trochę czasu od momentu, w którym Google wprowadził do algorytmu CWV jako jeden z czynników rankingowych. Trudno jednak doszukać się takiego momentu, w którym witryny ze słabymi wynikami w zakresie podstawowych wskaźników internetowych miałyby znacznie obniżoną widoczność z tego powodu. Aktualną sytuację można interpretować tak, że na razie nowemu czynnikowi nie została jeszcze nadana bardzo wysoka waga, natomiast można spodziewać się, że zostanie to zmodyfikowane zgodnie z kierunkiem, który obrał Google. Będzie to element coraz istotniejszy.
W dalszym ciągu w wynikach wyszukiwania można znaleźć strony, których Core Web Vitals wypadają źle. To nie oznacza, że należy ignorować nowe wymagania Google. Słusznym krokiem jest dostosowanie witryny do nowych oczekiwań z kilku względów.
Po pierwsze – witrynę tworzysz dla użytkowników, więc nawet pomijając wymagania Google, powinieneś dbać o ich doświadczenia. Poprawa wyników pod względem CWV jest jednym z kroków w tym kierunku.
Po drugie – być może obecnie duża część stron jeszcze nie została dostosowana do nowych wymagań algorytmu, ale z miesiąca na miesiąc takich witryn będzie coraz więcej. To oznacza, że bez odpowiedniej optymalizacji możesz pozostać za konkurencją.
Po trzecie – trudno przewidzieć, jak z czasem Google będzie reagować na witryny, które osiągają wyniki poniżej wytycznych w zakresie CWV. Być może ograniczy crawl budget dla takich serwisów? A może pojawią się problemy z ich indeksowaniem? Trudno znaleźć argumenty, które przemawiałyby za zaniechaniem optymalizacji serwisu pod CWV.
Jak wiele stron spełnia wymagania pod tym względem? Analizę przeprowadzili wydawcy wspomnianego narzędzia Screaming Frog. Doszło do tego w sierpniu 2021 roku, a przeanalizowano 20 tys. adresów URL. Efekty?
- Zaledwie 12% mobilnych wersji stron i 13% wersji na komputery uzyskało wynik zgodny z oczekiwaniami dla wszystkich trzech parametrów.
- Jeśli chodzi o LCP, to dobry wynik osiągnęło 43% stron mobilnych i 44% wersji na komputer.
- W przypadku CLS było to odpowiednio 46% i 47%.
- Jeśli chodzi o FID – 89% i 99%.
Wnioski? Kiedy Google wprowadzał CWV na całym świecie, większość stron nie spełniała jeszcze nowych wymagań algorytmu tej wyszukiwarki. Nie oznacza to, że powinieneś z tym zwlekać – dostosuj witrynę, ale rozsądnie, bez eliminowania rozwiązań istotnych dla użytkowników, nawet jeśli mogłyby być przyczyną wyniku nieco słabszego niż ten sugerowany przez Google.

Oddzwonimy na wskazany numer telefonu, aby umówić się na dogodny dla Ciebie termin niezobowiązującej konsultacji z naszym specjalistą.
Do usłyszenia!